1、FCKEditor官方下载地址:http://www.fckeditor.net/download。
2、FCKeditor 2.6下载地址:
http://sourceforge.net/project/downloading.php?group_id=75348&filename=FCKeditor_2.6.zip。
3、DLL文件下载地址:
http://sourceforge.net/project/showfiles.php?group_id=75348&package_id=137125。
配置方法如下:
一、在官方网站上下载解压后目录结构如下图所示:
二、删除不必要的文件
从官方下载下来的FCKEditor2.6大小有3.61M(解压后),其实有很多文件对于只用ASP.NET的来讲是不需要的,我们可以删除不必要的文件:
1.根目录下除editor目录、fckconfig.js、fckeditor.js、 fckstyles.xml、 fcktemplates.xml这几个保留,其余的全部删除
2.editor\filemanager\connectors目录中除aspx目录外全部删除
3.editor\lang目录中除en.js、zh.js 、zh-cn.js外全部删除
4.删除_samples目录,当然如果你想看示例,就不要删除这个目录了。
三、FCKEditor2.6的详细设置
1.fckconfig.js中修改
FCKConfig.ToolbarSets[“Default”] = [
[‘Bold’,’Italic’,’Underline’,’StrikeThrough’,’-‘,’Subscript’,’Superscript’],
[‘OrderedList’,’UnorderedList’,’-‘,’Outdent’,’Indent’,’Blockquote’],
[‘JustifyLeft’,’JustifyCenter’,’JustifyRight’,’JustifyFull’],
[‘Link’,’Unlink’,’Anchor’],
[‘Image’,’Flash’,’Table’,’Rule’,’Smiley’,’SpecialChar’,’PageBreak’],
‘/’,
[‘Style’,’FontFormat’,’FontName’,’FontSize’],
[‘TextColor’,’BGColor’],
[‘FitWindow’,’ShowBlocks’,’-‘,’About’] // No comma for the last row.
] ;
//上面一段我去掉了一些不常用的功能,可以根据实际需要增加。
FCKConfig.DefaultLanguage = ‘zh-cn’ ; //原来是en
var _FileBrowserLanguage = ‘aspx’ ; // asp | aspx | cfm | lasso | perl | php | py 改成aspx
var _QuickUploadLanguage = ‘aspx’ ; // asp | aspx | cfm | lasso | perl | php | py
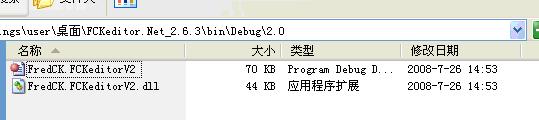
2.在Bin中加入DLL文件
注意:通过前面提供的DLL文件下载地址:
http://sourceforge.net/project/showfiles.php?group_id=75348&package_id=137125下载FCKeditor.Net_2.6.3.zip压缩包,解压后,将FCKeditor.Net_2.6.3\bin\Debug\2.0目录下的两个文件拷贝到自己网站的bin文件夹下。

3.配置上传路径
编辑FCKeditor\editor\filemanager\connectors\aspx\config.aspx 中修改
private bool CheckAuthentication()
{
// WARNING : DO NOT simply return “true”. By doing so, you are allowing
// “anyone” to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as…
//
// return ( Session[ “IsAuthorized” ] != null && (bool)Session[ “IsAuthorized” ] == true );
//
// … where Session[ “IsAuthorized” ] is set to “true” as soon as the
// user logs in your system.
return true; //原来这里是 false;不过还是建议看看上面的警告
}
4、WebConfig文件的配置
<appSettings>
<add key=”FCKeditor:BasePath” value=”~/fckeditor/”/>
<add key=”FCKeditor:UserFilesPath” value=”~/Upload/FCKEditor/”/>//我这里设置在了网站根目录下的Upload/FCKEditor目录中,根据实际情况和个人喜好而定。
</appSettings>
l 我们知道,一个文件夹下面不能存放过多的文件(据称Windows下面的目录下2000为阈值),否则对该目录的访问会严重影响I/O性能。而FCKeditor的文件存储是在单一的一个目录进行的。我对FCKeditor进行了扩展,可以在Web.config appSettings对存储目录的格式自定义:
以今天的日期为例:这样产生的文件上传子目录格式为:2008/10-21/。
<add key=”FCKeditor:FolderPattern” value=”%y/%m/%d/”/>
l 对上传图片进行缩放处理
用到FCKeditor图片上传功能的场景中,很多是内容的发表。内容中往往不需要几千像素大小的图片,比如我的项目中,文章区域最宽也就560像素,所以我做了一个扩展,在Web.config appSettings中可以对图片的最大宽度进行自定义:
<add key=”FCKeditor:MaxWidthOfUploadedImg” value=”560″/>
四、将编辑器用到项目中的简单实例
首先可以将FCKeditor编辑器空间添加到工具箱中:右键【选项卡】-》【选择项】-》【浏览】-》【添加确定】,然后向页面中拖入FCKeditor控件即可。
下面是一个简单的fckTest.aspx页面:
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”fckTest.aspx.cs” Inherits=”fckTest” %>
<%@ Register Assembly=”FredCK.FCKeditorV2″ Namespace=”FredCK.FCKeditorV2″ TagPrefix=”FCKeditorV2″ %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head runat=”server”>
<title>无标题页</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<FCKeditorV2:FCKeditor id=”OnLinkEditor” runat =”server” ></FCKeditorV2:FCKeditor>
</div>
</form>
</body>
</html>
如何获取其内容呢?读取OnLinkEditor控件的value属性值即可。
五、IIS下配置(用到UrlRewrite技术时)
① xp的iis使用这个设定:
IIS配置:网站->属性->目录->配置(G)…->映射->应用程序扩展->添加
可执行文件:c:”windows”microsoft.net”framework”v2.0.50727″aspnet_isapi.dll
扩展名:.html
动作:限制为 GET,HEAD,POST,DEBUG
脚本引擎:选中
确认文件是否存在:不选
② 2003的iis使用这个设定:
IIS配置:网站->属性->目录->配置(G)…->映射->通配符应用程序映射(执行顺序)->插入
可执行文件:c:”windows”microsoft.net”framework”v2.0.50727″aspnet_isapi.dll
确认文件是否存在:不选
六、常见错误
FCKEditor 2.6的问题:
1. FCKeditor出现”this connector is disabled Please check
the”editor/filemanager/connectors/aspx/config.aspx”错误的解决办法:
打开editor/filemanager/connectors/aspx/config.ascx修改CheckAuthentication()方法,返回true
C# code :
private bool CheckAuthentication()
{
// WARNING : DO NOT simply return “true”. By doing so, you are allowing
// “anyone” to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as
//
// return ( Session[ “IsAuthorized” ] != null && (bool)Session[ “IsAuthorized” ] == true );
//
// where Session[ “IsAuthorized” ] is set to “true” as soon as the
// user logs in your system.
return true;
}
2、网站用到了UrlReWrite技术的情况下,会遇到这样的问题 “找到资源。 说明: HTTP 404。您正在查找的资源(或者它的一个依赖项)可能已被移除,或其名称已更改,或暂时不可用。请检查以下 URL 并确保其拼写正确。
请求的 URL: /fckEditor/editor/fckeditor.aspx” 解决方法如下:
伪静态设置流程:
1. 打开IIS管理面板;
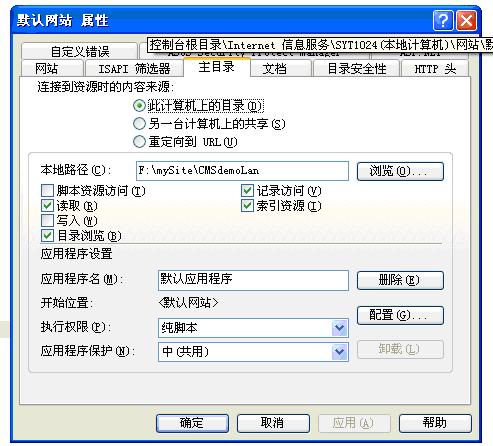
2. 选中自己网站的虚拟目录;
3. 右键属性,选择【主目录】,如图所示:
4. 选择【配置】,如图所示:
发现整个网站的伪静态已经设置好了。
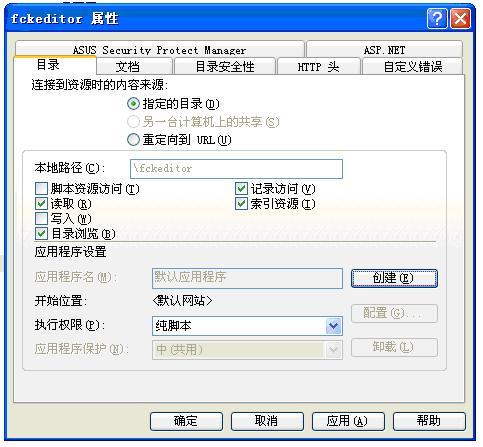
5. 于是找到FCk的目录fckeditor,单击右键【属性】,如图所示:
6. 点击【创建】,如图所示:
确定结束。
7. 再点击【配置】,找到.html的规则,删除。






网站用到了伪静态,按照你上面的配置。fck可以正常显示出来,倒是却不能上传图片了。
报错:The server didn’t reply with a proper XML data. Please check your configuration.
要是有什么解决方法请发送到我邮箱里面。
谢谢!
847033780@163.com