
1.安装Ubuntu nginx
526net@ubuntu:~$ sudo apt-get update
526net@ubuntu:~$ sudo apt-get install nginx
2.编译安装mono-2.10.6
//安装必需的包,以免编译出错
526net@ubuntu:~$ sudo apt-get build-dep mono
526net@ubuntu:~$ wget http://download.mono-project.com/sources/mono/mono-2.10.6.tar.bz2
526net@ubuntu:~$ tar jvxf mono-2.10.6.tar.bz2
../src/.libs/libeglib.a(libeglib_la-gunicode.o): In function monoeg_g_get_charset’:
/opt/mono-2.10.1/eglib/src/gunicode.c:312: undefined reference to locale_charset’
修改mono-2.10.6/eglib/config.h中的
#define HAVE_LOCALCHARSET_H 1
替换为:
#define HAVE_LOCALCHARSET_H 0
526net@ubuntu:~$ ./configure –prefix=/usr/local
526net@ubuntu:~$ make
526net@ubuntu:~$ sudo make install
编译的时候需要花费点时间。安装完毕后可以通过“mono -V”查看mono版本
3.安装fastcgi-mono-server
526net@ubuntu:~$ sudo apt-get install subversion
526net@ubuntu:~$ svn co http://mono-soc-2007.googlecode.com/svn/trunk/brian/FastCgi/ fastcgi-mono-server
526net@ubuntu:~$ cd fastcgi-mono-server/
526net@ubuntu:~$ ./autogen.sh
526net@ubuntu:~$ make
526net@ubuntu:~$ sudo make install
因为fastcgi-mono-server源代码需要用SVN来获取,所以我们先安装了subversion 。
526net@ubuntu:/$ sudo mv /etc/nginx/sites-enabled/default ../
526net@ubuntu:/$ sudo nano /etc/nginx/sites-enabled/default
把Ubuntu nginx-config.txt里的内容复制到/etc/nginx/sites-enabled/default文件里,默认目录位于/var/www里。如果不熟悉nano,可以参考Nano 快捷键。然后运行下面脚本启动Ubuntu nginx和fastcgi-mono-server2。
fastcgi_index Default.aspx;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME /home/wwwroot/default/$fastcgi_script_name;
include fastcgi_params; #注意fastcgi_params文件的位置。
}
526net@ubuntu:/$ sudo /etc/init.d/nginx start //启动 nginx 如果是预装LNMP或其他集成环境这部略过,重启nginx即可
526net@ubuntu:~$ sudo fastcgi-mono-server2 /socket=tcp:9000 &
526net@ubuntu:/$ echo "hello" >/var/www/index.aspx
访问对应的地址不出意外就可以看见可爱的hello了。
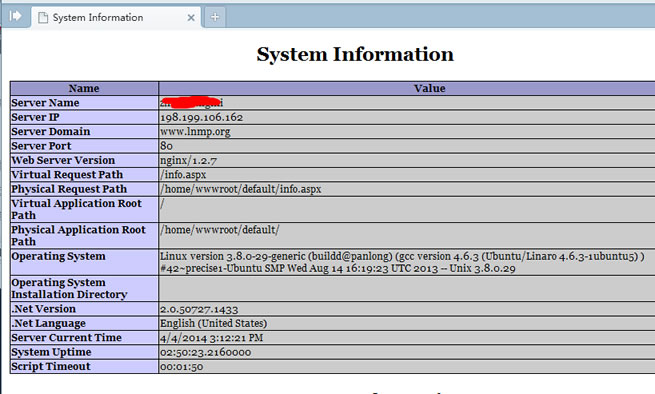
5.Ubuntu nginx安装aspx探针
526net@ubuntu:/$ cd /var/www
526net@ubuntu:/var/www$ wget http://aspnetsysinfo.googlecode.com/files/aspnetsysinfo-revision_23.zip
526net@ubuntu:/var/www$ unzip aspnetsysinfo-revision_23.zip
输入对应的info.aspx,应该就会正常显示了。